
6
JulySelenium for Web Testing Automation: An Introduction for Beginners
Selenium is a web testing automation tool that enables you to test web applications in different browsers. It is open-source and cross-platform, making it a popular choice for many testers.
In this article, we will discuss what Selenium is, how it works, and the basics of using it for web testing automation.
We'll also provide some concrete material to help you get started with Selenium on your own.
What is Selenium?
Selenium is a tool that lets you automate your web testing. It has been around for about 10 years, and it's probably the most popular open-source automation framework in use today.
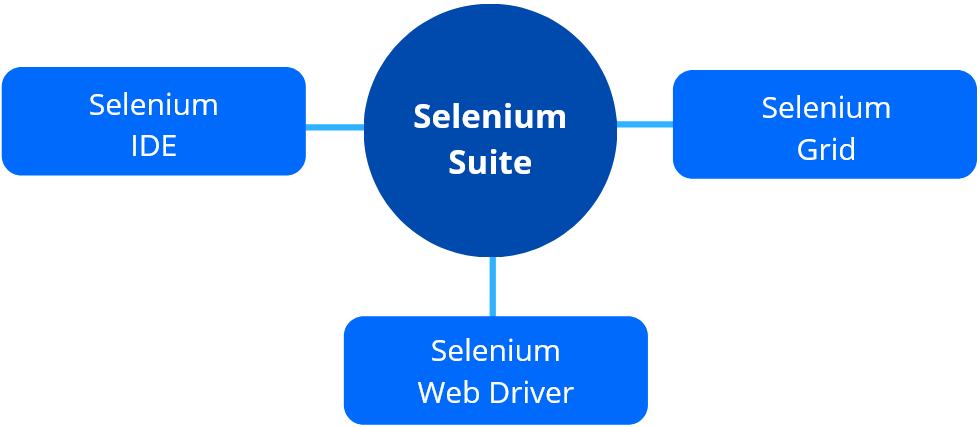
Various Selenium products are available to support web test automation:
- Selenium IDE is a browser plugin that lets you record and playback your tests.
- Selenium Web Driver is the code that executes your tests.
- Selenium Grid allows you to run your tests in parallel on multiple machines.

The Selenium Suite core components
How does the Selenium Web Driver work?
Selenium web testing works by simulating how a user would interact with a web application.
It does this by providing a set of "actions" that can be performed on web elements, such as clicking or typing. These actions are then executed in the browser, and the results are verified to ensure that they match the expected outcome.
The basic workflow of using Selenium for web testing automation is as follows:
- First, you need to identify the web elements that you want to interact with. This can be done using the locators provided by Selenium.
- Next, you need to write a set of instructions, or "script", that tells Selenium what actions to perform on those web elements.
- Finally, you need to execute the script in the browser and verify the results.
The architecture of Selenium WebDriver is made up of four major components:
- The Selenium Server, which is responsible for running your tests.
- The WebDriver client, which sends commands to the server and receives results back.
- The Browser driver (Firefox driver, …), which allows Selenium to control the browser.
- The bindings, which allow Selenium to talk to web browsers.
What can we achieve with Selenium Web Driver?
Selenium Web Driver supports the following capabilities to test web browsers :
- Locate elements through Locators.
- Simulate user actions using Actions
- Perform verifications with Controls
- Know the data to use from Objects
The most important part of using Selenium is understanding how to use the locators. Locators are used to identify web elements on a page so that Selenium knows what to interact with. There are many different types of locators, but the most common ones are id, class, and name.
ID locators and Name locators are generally regarded as the most popular and the fastest way to identify web elements.
The following elements are important in the path of the selector:
- // is your location on the tree node
- tagname: denotes tagname of the current node
- @Attribute: represents the attribute to select
- Value: denotes the value of the chosen attribute
Find here useful links for Selenium elements and locators:
- Locator strategies
- Finding web elements (Locators & Selectors)
- Interacting with web elements (Actions)
What are the main web automation actions?
Actions are the basic building blocks of test automation. They allow you to interact with the system under test (SUT) and perform operations such as clicking a button or entering text into a field.
Actions can be chained together to create more complex test flows, and they can also be parameterized to allow for greater flexibility and reuse.
There are a number of different actions available, and you'll likely find yourself using many of them on a regular basis. Some of the most commonly used actions include:
- Click: Clicks on an object or control on the screen
- Type: Types text into a field or input element
- Select: Selects an item from a dropdown or list
- Submit: Submits a form or completes a transaction
- Wait: Pauses the test execution for a given amount of time
What are the types of controls available?
In Selenium, Asserts are validations or checkpoints for an application.
Assertions are used to verify if the expected behavior occurs. They enable testers to consider whether tests pass or fail.
There are two main types of Assertions:
- Hard Assertions such as assertTrue, assertFalse, …
- Soft Assertions also known as verify like verifyElementPresent
Hard assertions are more strict and the tests fail if the conditions are met. They usually support the validation of critical transactions, states, and transitions.
The following hard assertions are the main ones to consider:
- assertEquals and assertnotEquals are methods with 2 arguments to compare actual results with expected results. They can compare characters, numbers and many more variants.
- assertTrue and assertFalse verify the Boolean value returned by the condition. If the Boolean value is true, then the assertion passes the test case.
- assertNull() and assertNotNull check if the expected output is null or not null, returning true of false.
The soft assertions are more flexible and used at checkpoints during a test. They give the status of specific verifications across the tests, usually without aborting tests.
Selenium, a solution for Web Testing Automation
Selenium is a powerful tool for web testing automation, but it can be difficult to learn if you're not familiar with web development concepts.
The content available in this article comes from the Test Automation Camp Web Foundations course, tailored for beginners in test automation.
If you're just getting started with web testing automation, we recommend checking out our self-paced course for Web testing.
Author: Antoine Craske

Passionate about digital, architecture, transformation with more than ten years of experience in the software industry from software engineer to director. Convinced by the power of communities to learn faster and solve structurally similar problems in our ecosystem.
Founder and organizer of the QE Unit, the Quality Engineering community. Meetup organizer of TICE.Leiria, AKUG.PT, Ministry of Testing Leiria, Co-founder of Archilocus. Shaping Quality Engineering at qeunit.com.
Director of Architecture & Technology at La Redoute. Co-founder of Cerberus Testing. Co-founder at Test Automation Camp, Co-founder & Partner at atale.io.

Reviews